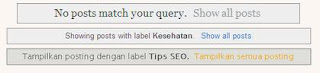
Nach, salah satunya adalah "Show All Post atau Tampilkan Semua Posting, dll". Kalimat ini akan muncul jika sahabat blogger mengklik salah satu label atau kategori pada salah satu artikel blog, atau lihat gambar dibawah:
Berikut cara menghilangkannya:
- Cari kode berikut, biar lebih gampang mencari kodenya tekan F3 atau CTRL+F kemudian kopas kode berwarna merah pada search atau cari:
<b:includable id='status-message'><b:if cond='data:navMessage'>
<div class='status-msg-wrap'>
<div class='status-msg-body'>
<data:navMessage/>
</div>
<div class='status-msg-border'>
<div class='status-msg-bg'>
<div class='status-msg-hidden'><data:navMessage/></div>
</div>
</div>
</div>
<div style='clear: both;'/>
</b:if>
</b:includable>
- Ganti seluruh kode tersebut dengan kode dibawah:
<b:includable id='status-message'>
<b:if cond='data:navMessage'>
</b:if>
</b:includable>
- Selanjutnya Save

kang, ini saya Pyra93.
ReplyDeleteakang punya YM gk ?
aku bookmark dulu ya mas...
ReplyDeletelain kali kalo perlu baru tak apake. thanks sebelumnya dan salam kenal! ^_^
nais sher gan
ReplyDeleteWew...kodenya rumit, mirip rumus matematika. Tutorial singkat yang bermanfaat.
ReplyDeleteSebagai pemula aku belum berani make yang ginian
ReplyDeleteTapi kan sayanng juga kalau dihilangkan sob ;)
ReplyDeleteKalau sy sih gak terlalu mempermasalahkan "Show all post". :)
ReplyDeletetq for share, tq jg uda mampir :)
ReplyDeletemakasih buat tipsnya yah :)
ReplyDeleteTutorial yang sederhana.. oke juga. Tapi menurut saya justru fitur ini benar2 diperlukan ketika jumlah posting dalam label yang sama sudah sangat banyak. Contoh: ketika dalam template kita mensetting untuk hanya menampilkan posting sebanyak 20, sedangkan disisi lain posting yang kita miliki untuk setiap labelnya ada 100 tulisan. Maka fitur ini bisa membantu navigasi pembaca untuk membuka tulisan2 kita yang terdahulu...
ReplyDeleteJadi sederhananya, fitur ini merupakan elemen navigasi juga hanya didasarkan pada label. Selain navigasi lewat label, blogger juga menerapkan fitur navigasi lewat pengelompokan arsip harian/ mingguan/ bulanan, Navigasi lewat Posting terbaru (recent post), dan lain-lain...
caranya untuk mengganti jumlah postingan di saat melihat kategori bagaimana yah bos? 1 lagi, kalau ingin mengganti bahasa Show All Post itu darimana? Thx b4 (:
ReplyDelete