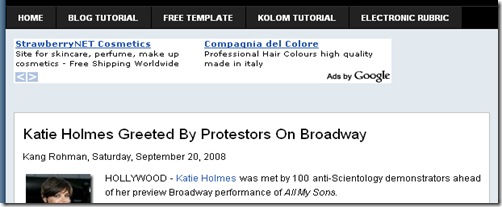
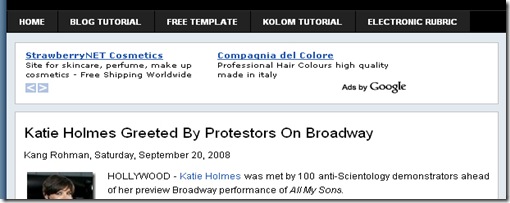
Coba bandingkan dengan gambar berikut:
Memang fungsi pemasangan kolom diatas postingan pada gambar 1 dan gambar 2 sama yaitu untuk memasang iklan, akan tetapi dari nilai keindahannya gambar 2 lebih terlihat tidak merusak keindahan template.
Bagi Anda yang berminat untuk membuat kolom diatas kolom postingan ikuti langkah2 berikut ini:
- Silahkan login ke Blogger dengan ID anda.
- Klik Tata Letak
- Klik tab Edit HTML.
- Klik tulisan Download Template Selengkapnya.
- Silahkan Save dulu template tersebut, ini di maksudkan untuk mengurangi resiko apabila terjadi kesalahan ketika melakukan editting pada template, Anda masih punya back up data untuk mengembalikannya seperti semula.
- Copas kode berikut diatas kode ]]></b:skin>
.topcolumn{7. Copas kode berikut persis dibawah kode <div id='main-wrapper'>
width: 578px;
padding:10px 0px 10px 10px;
background:#fff;
margin:0px 0px 10px 0px;
text-align:left;
border:1px solid #C0C0C0;
}
.topcolumn .widget{
}
<b:section class='topcolumn' id='topcolumn' preferred='yes'/>8. Klik tombol Save Template
Langkah selanjutnya, silahkan klik tab Elemen Halaman, maka anda akan melihat tata letak template menjadi seperti contoh gambar berikut :
Selamat Mencoba!!!



Makasih banyak gan...., info ini yang aku cari2 dan setelah aku coba.. berhasil...!!!
ReplyDeletemakasih apresiasinya mas..
ReplyDeletekalau pengen tahu tentang design template lainnya, cari aja pada menu tab view pada sidebar..
thank's bos,sukses sll.
ReplyDeletebagaimana cara nya membuat kolom di bawah postingan, mohon penjelasannya?terima kasih
ReplyDelete