Akan tetapi, kalau Anda bisa mengoperasikan bahasa pemrograman yang diusung Blogger, tentunya akan mudah sekali untuk mengotak-atik template tersebut sesuai selera Anda. Terus bagaimana bagi yang awam??? kunjungi terus blog ini...
Langkah2nya sebagai berikut:
- Login ke Blogger.com
- Kemudian Tata Letak
- Pilih Edit HTML
- Centang Expand Widget
- Copas kode yang kedua diatas kode pertama
#sidebar-wrapper {Kode Kedua:
width: 220px;
float: right;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
#sidebaratas-wrapper {Note:
border: 1px solid #FFFFFF;
background:#FFFFFF;
width:440px;
float:right;
padding:5px;
margin-top:10px;
}
- width:440px; : Penjumlahan dari dua lebar kolom percobaan Saya, jadi Anda sesuaikan jumlahnya dengan menjumlahkan lebar dua kolom pada sidebar Anda.
Kode Pertama:
<div id='crosscol-wrapper' style='text-align:center'>Kode Kedua:
<b:section class='crosscol' id='crosscol' showaddelement='no'/>
</div>
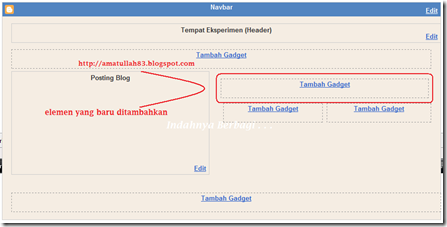
<div id='sidebaratas-wrapper'>7. Selanjutnya Save Template dan hasilnya akan seperti gambar diatas
<b:section class='sidebaratas' id='sidebaratas' showaddelement='yes'>
</b:section>
</div>

thx sob!ini dia yang kucari-cari
ReplyDeleteudah bisa diset blogku!
ditunggu ne kunjungan baliknya