
Fungsinya adalah untuk menambahkan widget pada header blog anda, disana anda bisa meletakkan artikel-artikel terpopuler anda, menambahkan pesan khusus yang disampaikan kepada pengunjung anda, atau meletakkan iklan bagi yang suka monetize blog.
Berikut tutorialnya:
- Login ke Blogger.com
- Kemudian Tata Letak
- Pilih Edit HTML
- Centang Expand Widget
- Backup dulu template anda untuk berjaga-jaga bila terjadi kesalahan bisa dikembalikan seperti semula
- Percobaan saya pada template Minima yang memiliki lebar
header-wrapper 660px

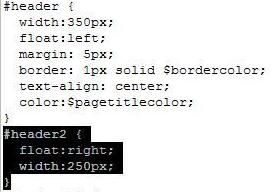
- Setelah itu, ganti lebar header menjadi 360px dan float menjadi left

- Sekarang buat kode untuk header kedua yaitu disebelah kanannya
float:right
#header2 { float:right; width:250px; }
- Kemudian Copas dibawah kode header pertama

- Selanjutnya Copas kode berikut dibawah
</b:section>pada<div id='header-wrapper'>seperti berikut:
<b:section class='header' id='header2' maxwidgets='1' showaddelement='yes'/>
- Setelah itu, Save Template anda..
Header 2 kolom menjadi alternatif bagus bagi blogger yang ingin meletakkan iklan atau informasi khusus di samping nama blog
ReplyDeleteSalam ukhuwah
kalo gw nambah footer 2 kolom gan... liat aj di blog gw... hehe :D
ReplyDeletemantap sob.. dicoba dulu..
ReplyDeletekeren sob :)
ReplyDeleteyaaya.. bagus..bagus.. sekarang si blogger sudah bisa langsung milih berpa kolm sekalian besar kecil kolom lewat perancang template d bagian layout...trims sob infonya..
ReplyDeleteKoq g bisa? aq pake theme dari Perancang Template. mohon bantuannya donk
ReplyDeleteribet juga
ReplyDeletesusahhh :(
ReplyDeleteteghima kasih...
ReplyDelete